I love trying new products. Sometimes you’re pleasantly surprised.
One of the products I sampled recently is FormGet, a form builder that promises beautiful forms in minutes.
I have to admit, I was pleasantly surprised.
A little background on FormGet
FormGet was designed to manage all your forms from a single place. You can build contact forms, payments forms, lead capture forms or just about any form you can imagine.
Instead of having to jump from one application to another to respond to queries, they say you can create and manage it all from one site.
Great designs without a programming degree
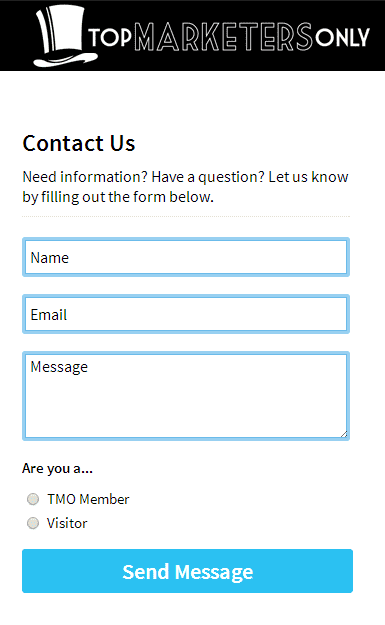
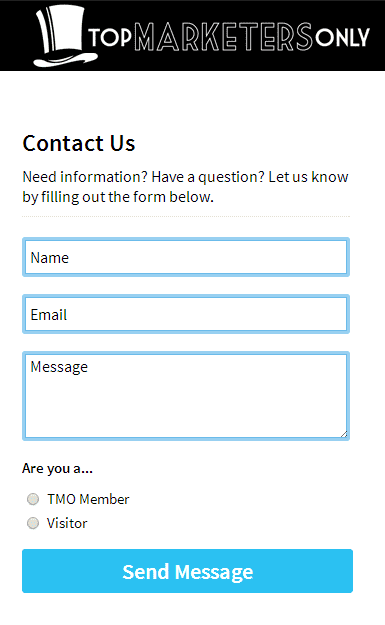
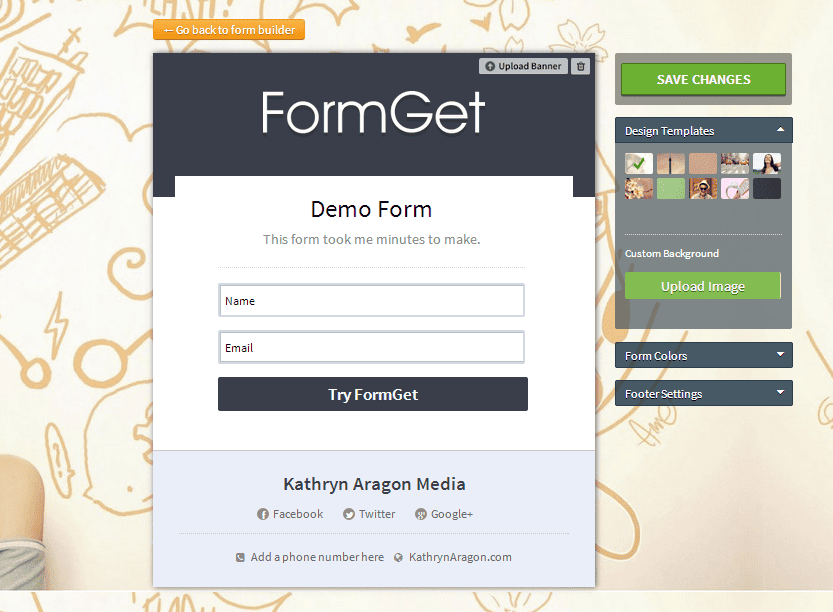
I’m usually in a hurry. I need a form, and I need it fast. Trouble is, I want it to look like I spent hours on it, maybe even outsourced it to a design/tech team. I want something like this:
Good news: With FormGet, it really does take minutes.
My experience with FormGet
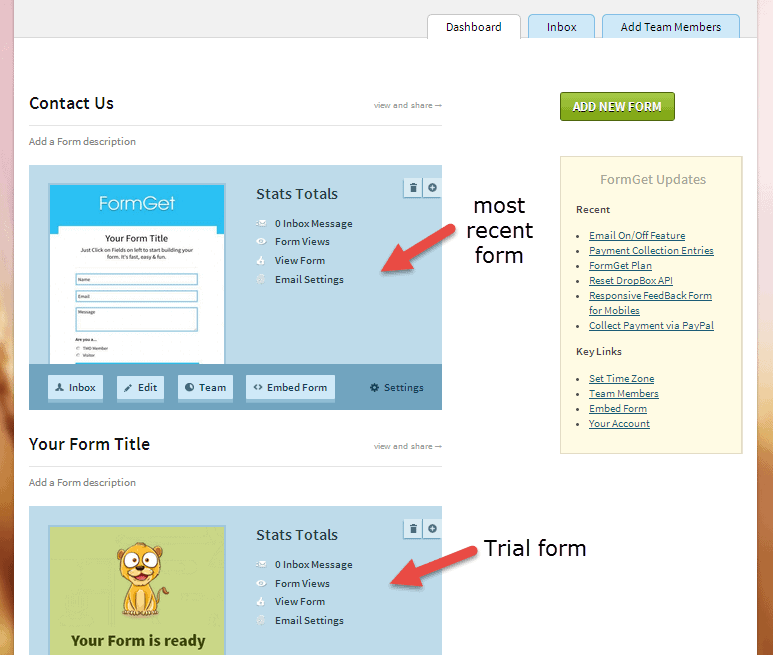
I will admit, signing up was a bit weird. I had to create a form to start my free trial. So now, after logging in, I see that trial form as well as the one I created for my website.
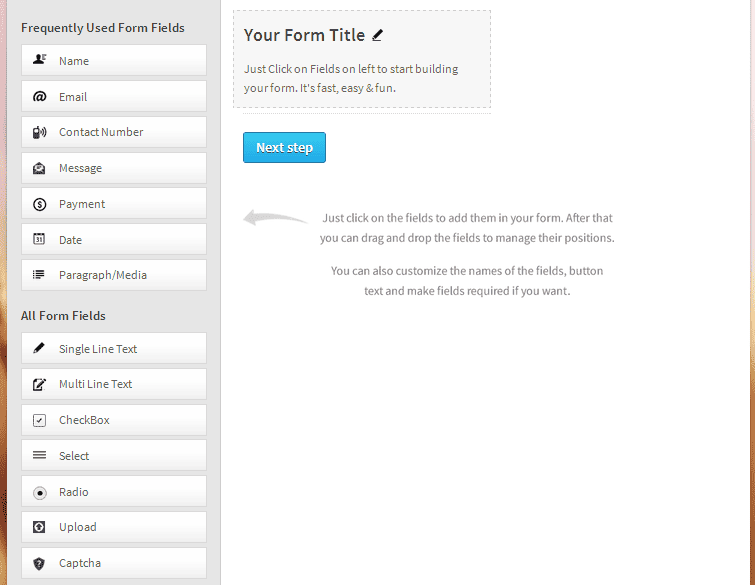
Now that I’m a user, the interface is simple and intuitive. To add a new form, just click the green button. You’re taken to a form builder that looks like this.
Click on the fields you want, and they instantly populate the form. For this demo, I clicked three random fields to get this.
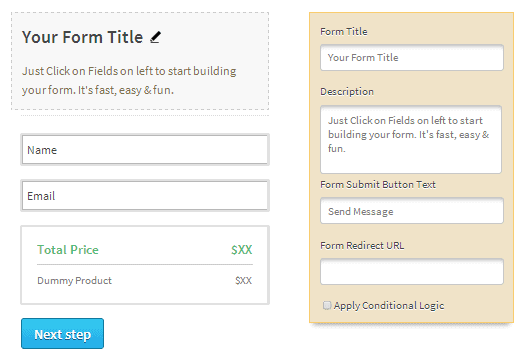
Don’t forget to give the form a title. If you leave that section blank, the form publishes with “Your Form Title” at the top. Click on the header, and an editor opens, allowing you to personalize the title, user instructions, and the wording on your button.
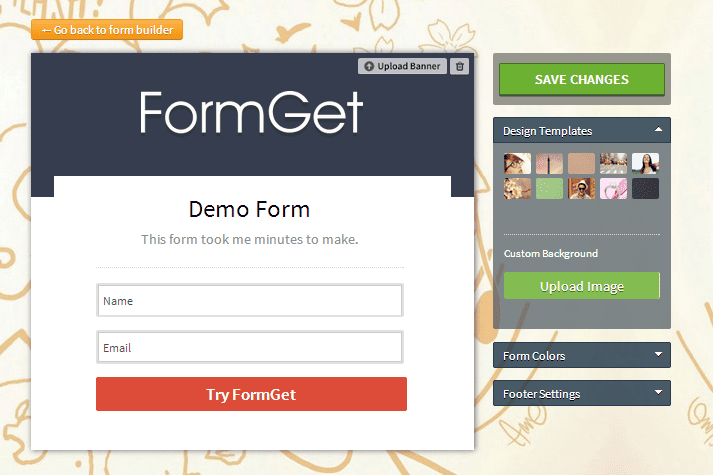
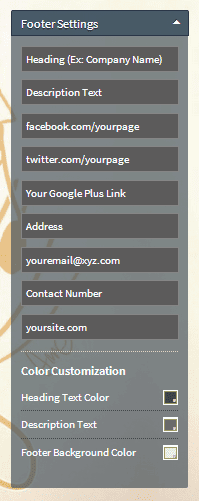
Next up is the design editor. Here, you can upload a custom background and select colors and footer settings.
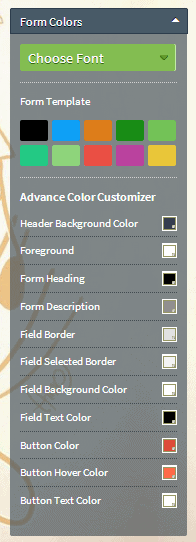
You can go as simple or as complicated as you want. On the form I made for my website, I just hit the blue button, decided I liked the look, and published. But if you want to change every detail, you can easily do that. Here are your options.
The footer settings give you even more flexibility.
For this demo, I decided to accept the design that comes with one of the background images. I then added some footer details so you could see how they look.
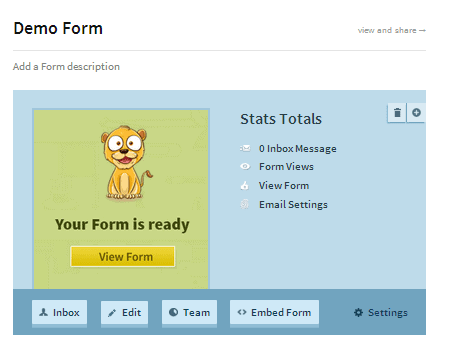
Not bad for a few minutes of playing. Save changes, and you’re done. You’ll end up at your dashboard with something that looks nothing like the form you just made.
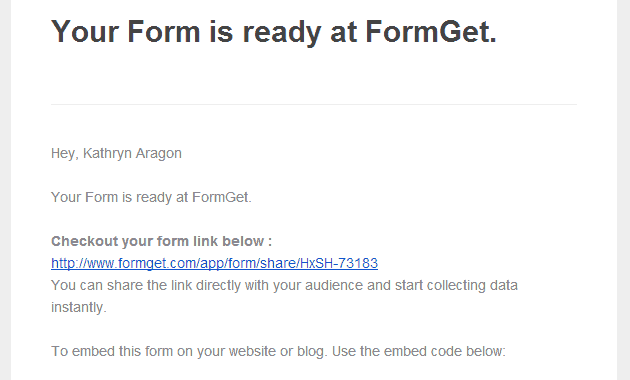
Don’t worry. It takes a few minutes for the form to finalize. In fact, as I type this, I see an email that tells me the form is ready.
You can embed the form or publish a link to it, whatever works best for you.
One more thing. I’m a master at finding mistakes after I publish. Making edits are easy with FormGet. Hit the edit button to return to the form and design editors as often as you want, even after publishing.
What you need to know
GetForm isn’t a one-time purchase, so you need to take that into consideration. You do get a 30-day free trial, so you have time to decide whether you like it.
Paying annually, it works out to about $8 a month (personal) and $12 a month (business), which isn’t a bad deal. They also have an agency plan.
From my perspective, if looks and usability matter to you, GetForm is a terrific option for building your online forms. Give it a try, then come back and share your thoughts. I’d love to know what you think of it.