Whether you write for your own blog or submit articles as guest posts, formatting an article in advance saves tons of time. Here’s how to format an article the right.
In today’s video, I show you how to format an article in advance, so writing, editing, and uploading it to the blog are quick and easy.
Prefer to read it? Here’s the transcript:
Formatting an Article for a Blog
Kathryn Aragon here, and today I want to show you how to format an article so you can save time and effort uploading it to your blog.
Blogging takes enough time and effort that you want to save time wherever you can.
The best place to start is to format your articles for the blog before you start writing.
And I’m going to show you how to do that in both Word and to Google docs.
Trust me when I say this matters. I’m an editor, and I upload a LOT of articles every month. When I have to spend an hour reformatting articles before I even start editing, I get really grumpy.
Don’t make your editor grumpy! Learn to format your article in advance, so you become everyone’s favorite writer.
Step 1: Use Styles
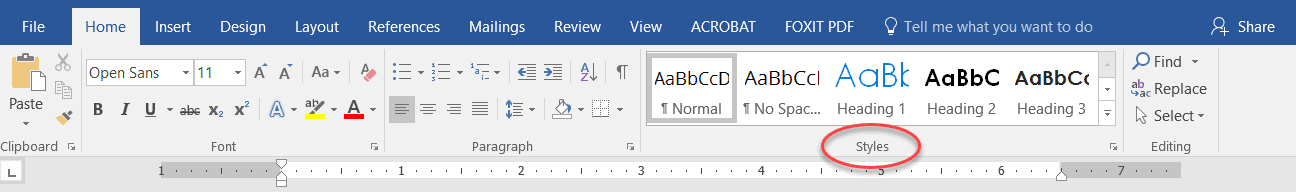
In Word, you’ll find Styles in the ribbon on the Home tab.

It automatically formats your normal text, your headers, titles and more, so everything looks consistent.
So, this is a subhead, or H2, already formatted for the blog. And this is a sub-subhead, which is formatted as an H3.
What matters here isn’t its appearance, but the code itself.
But if you don’t like how it looks, rather than editing every single subhead, you just change it here.
Now all my H3s have a different font, but the code says the same.
If you aren’t using styles already, you need to. They’re really handy, because with one click, you can fix everything at once.
Now, in Google docs, you have less control over how your styles look, but you do still have access to them.

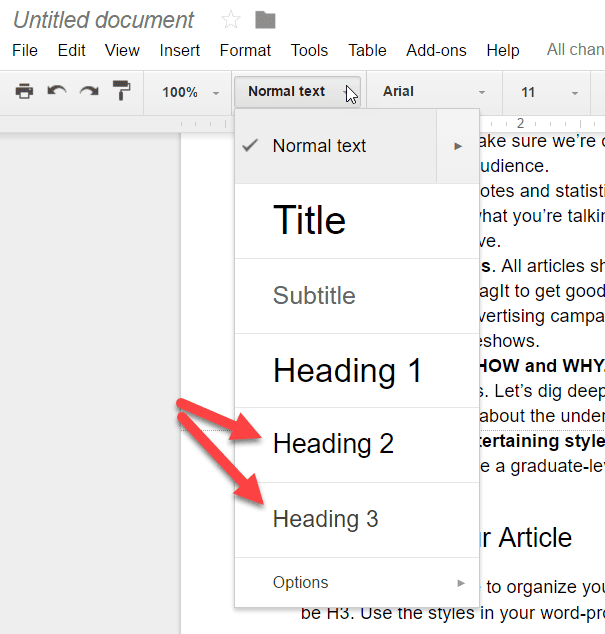
Just put your cursor on the line that you want to format, and click the caret beside “Normal text.”
Then choose Title, H2 or H3, just like we did in Word.
As you can see, I’ve got all the subheads formatted at H2, so they’re already formatted for the blog.
See how easy that is?
And no matter which word processor you’re using, set subheads as H2 and sub-subheads as H3.
H1 is reserved for a page’s title, so you don’t want to format any of the article as an H1.
Step 2: Remove Extra Space Between Paragraphs
You need to set this up before you start writing. In Word, I have my Normal text set to do this by default, but in Google Docs, you need to set it for every new document. You may also need to reset it after you create a subhead.
Google, is still working on their word processing features. Google, if you see this, please…!
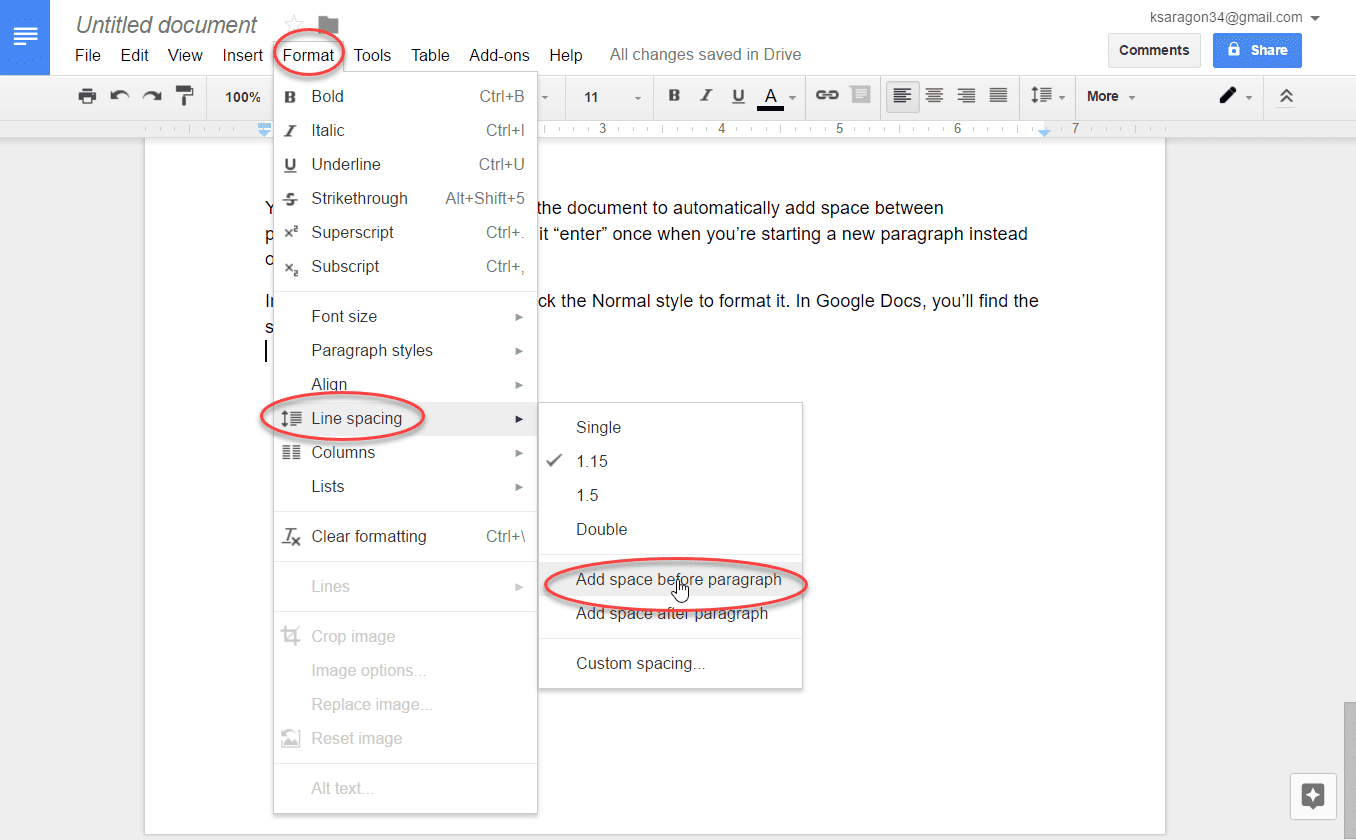
Here’s how to set your line spacing in a Google doc.
Click on Format > Line spacing > Add space before paragraph.

That’s it.
Now, when you hit “enter” at the end of a paragraph, space will automatically be inserted between your paragraphs. So you don’t have to hit “Enter” twice. Just once.
In case you’re wondering why we should care, it’s because WordPress automatically puts that space in as well. If you put extra returns in your document, when you paste it into WordPress, you end up with two spaces between paragraphs.
That doesn’t look professional or credible. So fix your formatting before you even write your article.
Step 3: Adding Images and Other Media
Every editor will have their own preferences here.
For me, I want everything embedded in the article so I can see what it’s going to look like before I upload it.
So embed your images, and type your caption underneath it.
Label the spot where a banner or insert might go.
Paste in your embed code for a gif or infographic.
Paste in your Youtube video URL where you want it to go.
The code will get pasted in with your text, but once it’s in the blog, it can be easily transferred it to the text editor.
If you’re an editor and you’re worried about saving a lot of images so you can upload them at once, here’s what you’ll do.
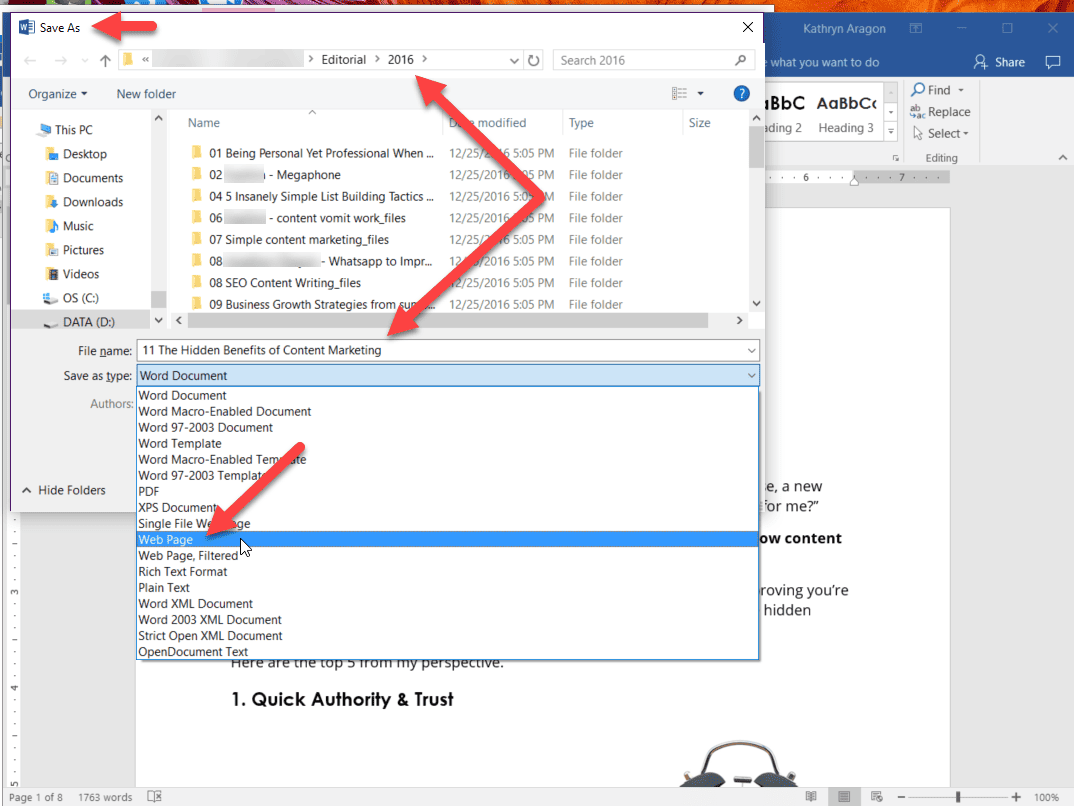
Just save as a web page.
- Click Save As.
- Navigate to the folder you want to save the document in.
- Select Web Page as the type of document.
- Click Save.

The view of your document will change to web layout, meaning you won’t see margins anymore and you can resize it, like a web page. But Word will also save a folder with all your images in it, so you don’t have to manually save each of them.
Having everything embedded makes it easier to see what the post will look like. But the biggest reason I do that now is because it saves tons of time uploading the document.
From Word, I just copy the entire article and paste into the blog’s visual editor. Then you only need to import the images and put them where they belong, using your Word doc as a guide.
But if you use Google docs, you’re in for a treat. The absolute easiest way to upload your document is with an app called Wordable.io.
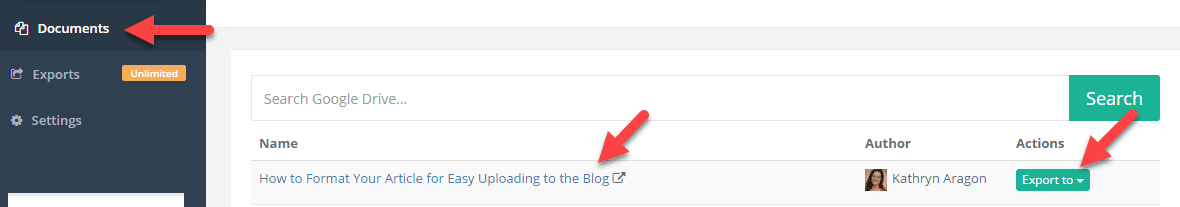
It syncs with your Google docs, so all you have to do is find the article in your Documents list and click “Export to.” Choose the blog, and you’re done.

Everything imports beautifully. Even the images.
Back to You: Pay Attention to Your Formatting
So whether you write for another blog or for your own blog, pay attention to the formatting. A professional layout makes you look more credible, and if you’re working with an editor, I promise they’ll love you for taking the time to format your article right.
Best of luck. And let me know if you have any questions.


